
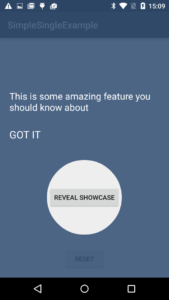
Showcase view is a very effective way to let your app users get familiar with your app components. In this article, we will learn how to use and implement Showcase view in your Android app. We will introduce you to the two best Showcase view Library from GitHub which are given below:
- Amlcurran Showcase view (only supports app with API LEVEL 11+)
- Deno 2390 Material Showcase ( requires MinSdk version 14)
How to Implement Showcase View in Android App
- Add the jitpack repositories to your project’s build.gradle on /build.gradle
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}- Now Add the Deno 2390 dependency to your module’s build.gradle (app/build.gradle)
Downloading files automatically process
implementation 'com.github.deano2390:MaterialShowcaseView:1.3.4'Manual process
implementation 'com.github.deano2390:MaterialShowcaseView:1.3.4@aar'Let’s start with the basics by using a Single view, Targeting a single item or component to get highlighted.
// single showcaseview
new MaterialShowcaseView.Builder(this)
.setTarget(qButtonShow)
.setDismissText("OKAY!")
.setContentText("Welcome to our app we find best deals from here")
.setDelay(withDelay) // when to appear after activity creation
.singleUse(YourSHOWCASE_ID) // Enter any random code or characterit is used to shown only once
.show();Now let’s have look at how we can use this code for targeting and showing highlights for Multiple objects or components
// sequence example
ShowcaseConfig config = new ShowcaseConfig();
config.setDelay(500); // half second between each showcase view
MaterialShowcaseSequence sequence = new MaterialShowcaseSequence(this, SHOWCASE_ID);
sequence.setConfig(config);
sequence.addSequenceItem(qButton,
"Welcome to our app one", "Thanks");
sequence.addSequenceItem(wButton,
"Download from here", "Okay");
sequence.addSequenceItem(eButton,
"Hope you like it", "yeah i loved it");
sequence.start();Also read: How to fix Windows 10 Lagging problem.
Second, Now let’s see how we can Use Amlcurran. The library is based on the “Cling” view. And if you’re using a Gradle-based project, then you can add SCV as a dependency directly:
implementation 'com.github.amlcurran.showcaseview:library:5.4.3'To use Amlcurran ShowcaseView, use the Builder pattern. Shown below is an example:
new ShowcaseView.Builder(this)
.setTarget(new ActionViewTarget(this, ActionViewTarget.Type.HOME))
.setContentTitle("Welcome to world of showcase")
.setContentText("showing and highlighting a q button")
.hideOnTouchOutside()
.build();